Bagaimana caranya merubah latest post pada template Johny Kenthir Banget dengan artikel terbaru Jos Banget.
Berikut adalah langka-langkahnya:
Pertama anda harus menyembunyikan dulu feature latest post bawaan Johny Kenthir Banget,dan setelah selesai selanjutnya membuat artikel terbaru ala Jos Banget.
1.Untuk menyembunyikan latest post cari kode di bawah ini:
Jika sudah ketemu tambahkan kode di bawah ini tepat di bawah kode diatas:
2.Lalu cari kode di bawah ini:
Jika sudah ketemu tambahkan kode dibawah ini tepat di bawah kode </div>
Jadi semuanya akan terlihat seperti ini:
Kode yang berwarna biru adalah kode tambahan yang nantinya akan menyembunyikan latest post tersebut,
Lihat gambar di bawah ini:
Dan untuk menyembunyikan Navigation silahkan cari kode di bawah ini:
Kode di atas silahkan di hapus atau di sembunyikan saja dengan cara seperti langkah no.1 dan 2.
Dan untuk menyembunyikan tulisan "Beranda dan Posting Lama" cari kode di bawah ini:
Kalo sudah ketemu taroh kode di bawah ini tepat di bawah kode di atas:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Kemudian cari lagi kode di bawah ini:
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
Kemudian tambahkan kode </b:if> di bawahnya.
Jadi semuanya akan terlihat seperti ini:
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</b:if>
</div>
Lihat kode yang berwarna merah yang baru saja di tambahkan..
Untuk menyembunyikan latest post sudah selesai,sekarang kita akan melakukan pemasangan artikel terbaru ala Jos Banget:
Tutorial di bawah ini langsung saya ambil dari sumbernya :
Untuk lebih jelas silahkan ke sini

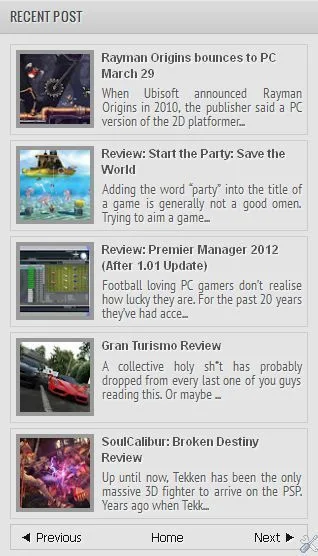
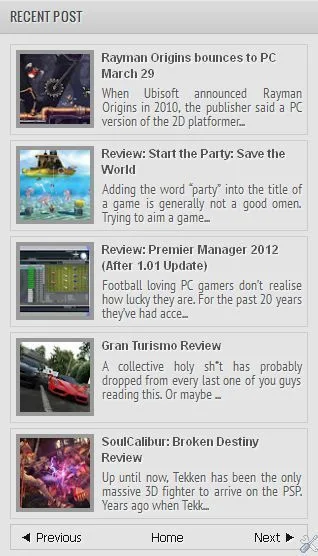
Berikut adalah tampilan Johny Kenthir Banget sebelum dan sesudah di modif:
Tampilan sebelum di modif:
Dan ini adalah tampilan yang sudah saya modif:
Demikan tutorial Modifikasi Latest Post Johny Kenthir Banget dari saya,jika masih ada yang belum paham tentang ini silahkan tanyakan pada kotak komentar:
Semoga bermanfaat:
Berikut adalah langka-langkahnya:
Pertama anda harus menyembunyikan dulu feature latest post bawaan Johny Kenthir Banget,dan setelah selesai selanjutnya membuat artikel terbaru ala Jos Banget.
1.Untuk menyembunyikan latest post cari kode di bawah ini:
<b:includable id='main' var='top'>
Jika sudah ketemu tambahkan kode di bawah ini tepat di bawah kode diatas:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
2.Lalu cari kode di bawah ini:
<data:adEnd/>
</div>
Jika sudah ketemu tambahkan kode dibawah ini tepat di bawah kode </div>
</b:if>
Jadi semuanya akan terlihat seperti ini:
<b:includable id='main' var='top'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</b:loop>
<data:adEnd/>
</div>
</b:if>
Kode yang berwarna biru adalah kode tambahan yang nantinya akan menyembunyikan latest post tersebut,
Lihat gambar di bawah ini:
Dan untuk menyembunyikan Navigation silahkan cari kode di bawah ini:
<!--Page Navigation Starts-->
<script type='text/javascript'>
var pageCount=10;
var displayPageNum=5;
var upPageWord ='Previous Page';
var downPageWord ='Next Page';
</script>
<script type='text/javascript'>
<!--Page Navigation Ends -->
Kode di atas silahkan di hapus atau di sembunyikan saja dengan cara seperti langkah no.1 dan 2.
Dan untuk menyembunyikan tulisan "Beranda dan Posting Lama" cari kode di bawah ini:
<div class='blog-pager' id='blog-pager'>
Kalo sudah ketemu taroh kode di bawah ini tepat di bawah kode di atas:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Kemudian cari lagi kode di bawah ini:
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
Kemudian tambahkan kode </b:if> di bawahnya.
Jadi semuanya akan terlihat seperti ini:
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</b:if>
</div>
Lihat kode yang berwarna merah yang baru saja di tambahkan..
Untuk menyembunyikan latest post sudah selesai,sekarang kita akan melakukan pemasangan artikel terbaru ala Jos Banget:
Tutorial di bawah ini langsung saya ambil dari sumbernya :
Untuk lebih jelas silahkan ke sini

- Login ke blogger dengan akun Anda
- Setelah itu pilih blog yang ingin anda tambahkan widget ini.
- Masuk ke template >> Edit HTML, kemudian centang expand widget templates
- Untuk berjaga-jaga agar tidak terjadi kesalahan dalam pengeditan nantinya, backup dulu template anda.
- Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :
#mas-terbaru{border:1px solid #585858;width:100%;margin:0 auto}
#terbaru{margin:0px}
.mas-elemen{border:1px solid #ccc;margin:5px 0;padding:5px;height:79px}
.mas-elemen img{background:#999;padding:4px;float:left;height:70px;margin-right:8px;width:70px}
.mas-elemen h6,.mas-elemen h6 a{font-size:12px!important;font-weight:700!important;margin:0;color:#111}
.mas-elemen:hover{background-color:#c3c3c3}
.mas-elemen p{font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0}
#mas-loading{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:#141414 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFP1dGI_JdBwqv1obptmHbjfSXKwntTlgBiRNksk0-td6VI48niwesDxsBmBOYyD3xS6gsntMSDdZgY3m-bI2iTIb9uYDXraiJ_vw33GYHnzrOSWdEqHZ6SysbPupGOkEKC4ESNHu7N8c/s1600/loading.gif) no-repeat 50% 50%;height:470px;border:1px solid #c3c3c3}
#mas-navigasifeed{border:1px solid #c3c3c3;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0px}
#mas-navigasifeed:hover{background-color:#c3c3c3}
#mas-navigasifeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#mas-navigasifeed span{padding:5px 10px}
#mas-navigasifeed .next{float:right}
#mas-navigasifeed .previous{float:left}
#mas-navigasifeed .home{text-align:center}
#mas-navigasifeed a:hover,#mas-navigasifeed span.noactived{color:transparant!important}Perhatikan tulisan warna biru diatas, itu adalah lebar dan tinggi thumbnail image. - Selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :
<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "http://johny-gantengbanget.blogspot.com/";
var charac = 100;
var urlprevious, urlnext;
function maskolisfeed(johny,banget){
var showfeed = johny.split("<");
for(var i=0;i<showfeed.length;i++){
if(showfeed[i].indexOf(">")!=-1){
showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">")+1,showfeed[i].length);
}
}
showfeed = showfeed.join("");
showfeed = showfeed.substring(0,banget-1);
return showfeed;
}
function showterbaru(json) {
var entry, posttitle, posturl, postimg, postcontent;
var showblogfeed = "";
urlprevious = "";
urlnext = "";
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == 'previous') {
urlprevious = json.feed.link[k].href;
}
if (json.feed.link[k].rel == 'next') {
urlnext = json.feed.link[k].href;
}
}
for (var i = 0; i < numfeed; i++) {
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
} else {
postcontent = "";
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbHXJCqt7Ycr1xwTjJ13jUWnG2_kCRRVIrO1xtJgGo6zyN9OzhmqxUxuzPa2hRaJ-HfiDUjlmGMsBSI0yQ-klMKOeB8jeZT2Fvq5iINUkfcyJcVX2U6ay7CtrGYjJ3I-eMhm8obRoTtg0/s1600/no+image.jpg";
}
showblogfeed += "<div class='mas-elemen'>";
showblogfeed += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
showblogfeed += "<h6><a href='" + posturl + "'>" + posttitle + "</a></h6>";
showblogfeed += "<p>" + maskolisfeed(postcontent,charac) + "...</p>";
showblogfeed += "</div>";
}
document.getElementById("terbaru").innerHTML = showblogfeed;
showblogfeed = "";
if(urlprevious) {
showblogfeed += "<a href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>";
} else {
showblogfeed += "<span class='noactived previous'>◄ Previous</span>";
}
if(urlnext) {
showblogfeed += "<a href='javascript:navigasifeed(1);' class='next'>Next ►</a>";
} else {
showblogfeed += "<span class='noactived next'>Next ►</span>";
}
showblogfeed += "<a href='javascript:navigasifeed(0);' class='home'>Home</a>";
document.getElementById("mas-navigasifeed").innerHTML = showblogfeed;
}
function navigasifeed(url){
var p, parameter;
if(url==-1) {
p = urlprevious.indexOf("?");
parameter = urlprevious.substring(p);
} else if (url==1) {
p = urlnext.indexOf("?");
parameter = urlnext.substring(p);
} else {
parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script"
}
parameter += "&callback=showterbaru";
incluirscript(parameter);
}
function incluirscript(parameter) {
if(startfeed==1) {removerscript();}
document.getElementById("terbaru").innerHTML = "<div id='mas-loading'></div>";
document.getElementById("mas-navigasifeed").innerHTML = "";
var archievefeed = urlblog + "/feeds/posts/default"+ parameter;
var terbaru = document.createElement('script');
terbaru.setAttribute('type', 'text/javascript');
terbaru.setAttribute('src', archievefeed);
terbaru.setAttribute('id', 'MASLABEL');
document.getElementsByTagName('head')[0].appendChild(terbaru);
startfeed = 1;
}
function removerscript() {
var elemen = document.getElementById("MASLABEL");
var parent = elemen.parentNode;
parent.removeChild(elemen);
}
onload=function() { navigasifeed(0); }
//]]>
</script>Keterangan :
var numfeed = 5; >> Jumlah Artikel terbaru yang ditampilkan pada widget
var urlblog = "http://johny-gantengbanget.blogspot.com/"; >> ganti dengan URL blog Anda
var charac = 100; >> Jumlah karakter atau huruf pada setiap post. - Setelah itu cari kode di bawah ini:
<div id='main-wrapper'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType == "index"'>
<div class='newsfea'>
Latest <span class='color:#e68b14'>Post</span>
</div>
</b:if></b:if>Jika sudah ketemu kemudian letakan kode di bawah ini tepat di bawah kode di atas:<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div id='terbaru'/>
<div id='mas-navigasifeed'/>
</b:if></b:if></b:if>
Jadi semuanya akan terlihat seperti ini:<div id='main-wrapper'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType == "index"'>
<div class='newsfea'>
Latest <span class='color:#e68b14'>Post</span>
</div>
</b:if></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div id='terbaru'/>
<div id='mas-navigasifeed'/>
</b:if></b:if></b:if>Terakhir save atau pratinjau dulu untuk memastikan kelancarannya.
Berikut adalah tampilan Johny Kenthir Banget sebelum dan sesudah di modif:
Tampilan sebelum di modif:
Dan ini adalah tampilan yang sudah saya modif:
Demikan tutorial Modifikasi Latest Post Johny Kenthir Banget dari saya,jika masih ada yang belum paham tentang ini silahkan tanyakan pada kotak komentar:
Semoga bermanfaat:



